Pengantar Framework Django
Sekilas Arsitektur Model-View-Template (MVT)

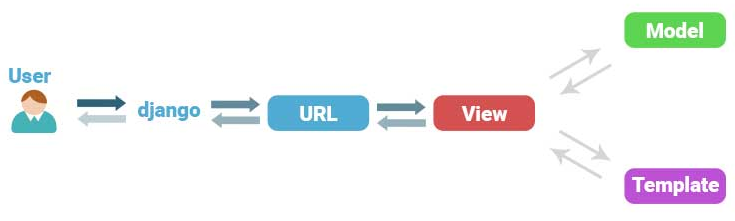
Arsitektur MVT (Model-View-Template)
Aliran data level tinggi pada aplikasi Django
- User membuat request ke website berbasis Django, misalnya menggunakan web browser di komputer untuk mengakses
example.com/berita/berkunjung-ke-pantai-ancol - Request tersebut, jika valid, diterima oleh web server (misalnya nginx atau Apache)
- Request diteruskan ke Django
- Django mengidentifikasi path URL (misalnya
/berita/berkunjung-ke-pantai-ancol) untuk menentukan view mana yang akan menangani request itu (disebut routing) - View akan menggunakan model atau modul lainnya (jika diperlukan) untuk "memproses request", lalu meneruskannya ke template
- Template akan menghasilkan respon yang sesuai, misalnya dokumen HTML
- HTML itu diteruskan ke web browser si pengguna
Apa contohnya "memproses request"? Contohnya misalnya memeriksa apakah username/email dan password yang dimasukkan pengguna saat login sudah benar atau salah. Contoh lainnya, memeriksa apakah ada artikel dengan kata kunci pengantar-framework-django. Jika artikel memang ada di website, maka akan dirender ke dalam HTML menggunakan komponen template.
Instalasi Django
Install paket Django 2 terbaru di virtual environment Python yang sudah dipelajari sebelumnya. Jika belum ada virtual env, buat terlebih dahulu dengan mkvirtualenv, jika sudah, gunakan workon. Django yang akan di-install adalah versi terbaru per artikel ini dibuat (2.2.19); tidak masalah apabila minor version berbeda (misal 18 bukan 19).
workon nama_venv
pip install Django==2.2.19
Pastikan paket Django sudah terpasang, cek dengan pip list.
Package Version
---------- -------
Django 2.2.19
pip 20.2.4
pytz 2021.1
setuptools 50.3.2
sqlparse 0.4.1
wheel 0.35.1
Lalu tuju direktori di OS tempat kalian ingin mengerjakan proyek ini, kemudian buka cmd/terminal dan proyek Django baru
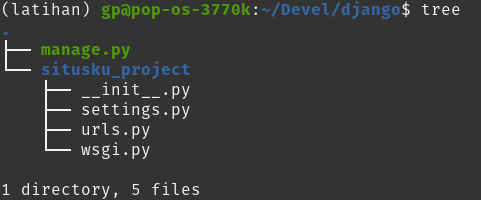
django-admin startproject situsku_project
(Ada beberapa standar penamaan proyek, salah satunya diakhiri dengan _project.)
Pengaturan Awal
Buka direktori proyek dengan editor kode.

(Untuk VS Code, pastikan sudah menginstall ekstensi Python dan linter flake8 (dengan cara pip install flake8). Untuk interpreter path, pastikan sama dengan venv yang aktif.)
Buka file settings.py lalu ubah beberapa konfigurasi:
- (Sekitar baris 84) Kosongkan list password validator. Karena ini hanya untuk latihan, izinkan semua kombinasi password
- (Sekitar baris 106) Pastikan kode bahasa dan zona waktu diatur ke Indonesia:
LANGUAGE_CODE = 'id'
TIME_ZONE = 'Asia/Jakarta'
USE_I18N = True
USE_L10N = True
USE_TZ = True
Cek apakah semua config ok dengan menjalankan server bawaan Django, lalu buka alamat tertera menggunakan web browser:
(latihan) gp@pop-os-3770k:~/Devel/django/situsku_project$ python manage.py runserver
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
You have 17 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
March 19, 2021 - 12:52:29
Django version 2.2.19, using settings 'situsku_project.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.
Terlihat ada peringatan bahwa kita belum melakukan migrasi, yaitu menerapkan model (representasi entitas seperti User dll) ke dalam basis data. Terapkan model ke dalam basis data:
python manage.py migrate
Catatan: seperti terlihat di settings.py sekitar baris 73, basis data yang digunakan Django by default adalah SQLite yang merupakan basis data berbasis file, dengan nama db.sqlite3 yang dapat ditemukan di direktori proyek. Kita dapat menggantinya dengan MySQL, MariaDB, PostgreSQL, dll.
(latihan) gp@pop-os-3770k:~/Devel/django/situsku_project$ python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying admin.0003_logentry_add_action_flag_choices... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying auth.0010_alter_group_name_max_length... OK
Applying auth.0011_update_proxy_permissions... OK
Applying sessions.0001_initial... OK
Membuat Superuser
Kita akan membuat superuser pertama kita di proyek ini. Idealnya, akun superuser dimiliki oleh admin website/proyek.
python manage.py createsuperuser
(latihan) gp@pop-os-3770k:~/Devel/django/situsku_project$ python manage.py createsuperuser
Nama pengguna (leave blank to use 'nama_akun'):
Alamat email:
Password:
Password (again):
Superuser created successfully.
Cek kembali semuanya dengan menjalankan server (runserver).
Membuat Blog Sederhana
Pada latihan ini, kita akan membuat blog. Blog ini merupakan app pertama dalam proyek Django kita. Apa itu app? Dalam Django, app bisa dikatakan sebagai semacam section atau unit dalam website. Contoh section: blog, forum, berita, dll. Untuk membuat app baru:
python manage.py startapp blog
Perhatikan app kita mempunyai direktori tersendiri; lihat di File Explorer masing-masing. Selanjutnya kita set proyek kita untuk mendeteksi app baru tersebut. Pada file settings.py, tambahkan blog di bagian akhir list / array INSTALLED_APPS (baris 33).
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
]
Membuat model Artikel
Pernah belajar Entity Relationship Diagram (ERD)? Tentukan dulu entitas dan relasinya, dalam kasus ini cukup sederhana:
Artikel
| Field | Tipe data | Keterangan |
|---|---|---|
| id | int | primary key |
| penulis | int | foreign key |
| judul | char | |
| isi | text | |
| created_date | datetime | |
| published_date | datetime |
Object-relational mapper (ORM) milik Django akan menangani kode model ke basis data; kita cukup menggunakan kelas-kelas bawaan Django Models. Pada model di atas, text bisa dianggap sebagai char namun bisa memuat lebih banyak karakter. Sedangkan untuk penulis, kita akan menggunakan model User bawaan Django yang sudah disediakan, sehingga kita cukup mereferensikannya saja menggunakan foreign key.
Sekarang kita akan ubah ke dalam kode Python. Buka blog/models.py dan tulis

Penjelasan:
- Pada bagian awal, impor semua modul yang diperlukan
from ... import ... - Lalu membuat kelas baru dengan nama Artikel, turunan dari kelas Model
- Lalu berbagai field (anggap saja field/atribut dalam tabel di basis data)
- Field-field itu adalah atribut entitas di basis data, misal
models.CharField(max_length=200)bisa dianggapvarchar(200) - Dua buah instance method dengan parameter tunggal:
self(thispada Java) - Method
get_absolute_url()adalah trik untuk langsung menunjukkan url setiap obyek (artikel), sehingga tampil laman artikel tersebut - Metode
__str__()menentukan representasi obyek dalam string, dalam hal ini string tersebut adalah judul
Ubah model di atas menjadi script Python untuk menuliskan entitas ini ke basis data:
python manage.py makemigrations
(latihan) gp@pop-os-3770k:~/Devel/django/situsku_project$ python manage.py makemigrations
Migrations for 'blog':
blog/migrations/0001_initial.py
- Create model Artikel
Script yang dimaksud dapat ditemukan di direktori blog/migrations. Lalu jalankan script itu untuk menuliskan data ke basis data
python manage.py migrate
(latihan) gp@pop-os-3770k:~/Devel/django/situsku_project$ python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, blog, contenttypes, sessions
Running migrations:
Applying blog.0001_initial... OK
Jalankan kembali runserver.
Membuat artikel via Django Admin Site
Django Admin Site adalah fitur bawaan yang membuat pembuatan dan modifikasi obyek menjadi lebih mudah.
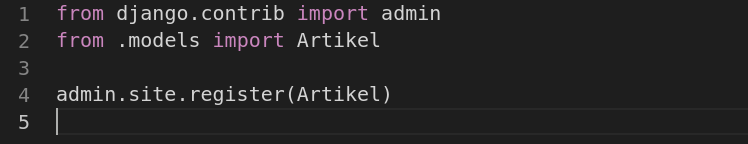
Terlebih dahulu, daftarkan model Artikel untuk dapat dideteksi oleh Admin Site. Di file blog/admin.py, tulis kode berikut:

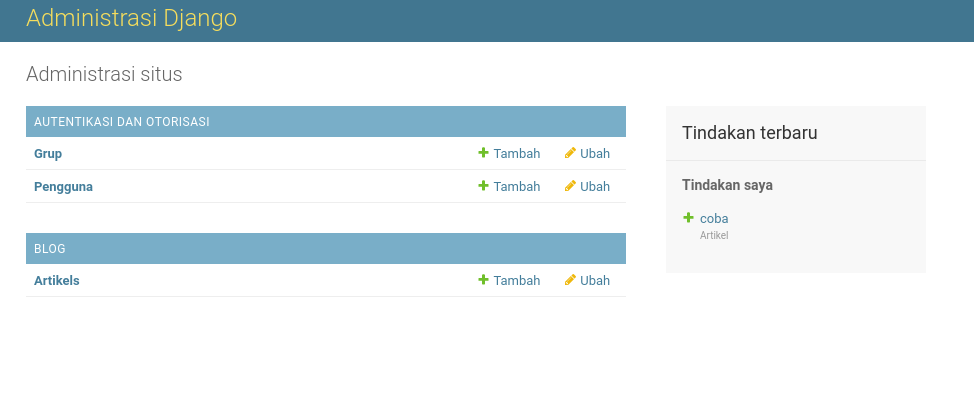
Akses via url http://127.0.0.1:8000/admin/. Login menggunakan akun superuser. Terakhir coba buat beberapa Artikel.

Mengatur path ke app
Bagaimana cara pengunjung web mengakses blog kita? Untuk latihan ini, kita tentukan rutenya adalah http://127.0.0.1:8000/blog/... dengan /blog/ sebagai kata kunci rute. Atur ini di urls.py utama.

Lalu di blog/urls.py, kita buat dua rute final untuk blog kita: satu menampilkan laman index semua artikel, satu lagi untuk menampilkan sebuah artikel.

Kode di atas akan menyebabkan error karena konfig di file lain belum lengkap.
Membuat fungsi view
Di file blog/urls.py, kita menulis bahwa dua rute tadi ditangani oleh dua fungsi View bernama index dan details, jadi kita tulis kodenya di blog/views.py.

Kode di atas akan menyebabkan error TemplateDoesNotExist karena kita belum membuat template-nya, yaitu laman HTML. Buat folder baru di folder blog dengan nama templates, di dalamnya, buat folder lagi bernama blog. Di dalam folder itu, buat file baru index.html dan details.html.
├── templates
│ └── blog
│ └── index.html
│ └── details.html
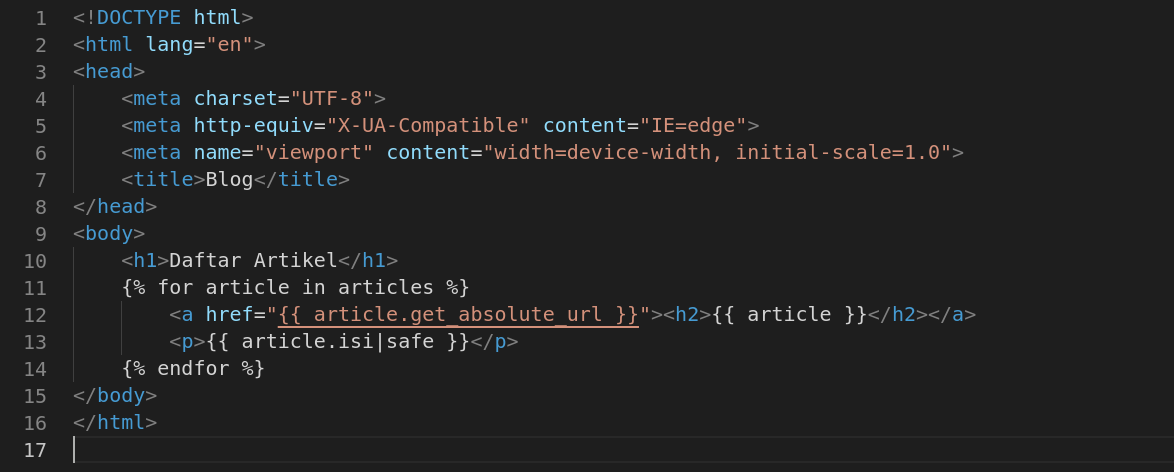
di dalam index.html:

di dalam details.html:

Penjelasan:
- nama variabel di dalam tanda kurung kurawal ganda adalah elemen dalam dictionary
contextyang tadi kita buat dalam View. Misalnya{{ artikel }}dan{{ artikel.isi }}. Dalam hal iniartikeladalah obyek dari kelas Artikel.isiadalah field dari kelas Artikel, ingat? - operasi yang lebih kompleks, keyword dibungkus tanda
{%dan%}. Misalnya for-loop diindex.html.
Untuk melihat hasil sejauh ini, jalankan ulang runserver.
Sekarang kita punya dua URL yang dapat diakses:
localhost/blog/berisi daftar semua artikel yang telah dibuatlocalhost/blog/details/88/menampilkan sebuah artikel.88adalah ID artikel tersebut, yang merupakan PK di basis data SQLite

Menyisipkan url dalam HTML
Link bisa disisipkan ke dalam template HTML dengan keyword {% url 'nama_url' %}. Nama URL bisa dilihat di file blog/urls.py, di kata kunci name=. Sisipkan kode berikut di details.html di atas tag <h1>:
<a href="{% url 'blog:index' %}">Kembali ke Beranda</a>
Mengimpor CSS dari file CSS eksternal
Buat folder-folder baru di dalam direktori app blog dengan struktur static/blog/css/. Di dalam folder ini, buat sebuah file CSS bernama article.css. Di dalam file css ini, tulis kode berikut:
h1 {
color: purple;
}
Di file details.html, tambahkan di bagian atas sbb:
{% load static %}
Lalu di bagian <head> di file HTML yang sama:
<link rel="stylesheet" href="{% static 'css/article.css' %}">
Untuk melihat hasilnya, jalankan ulang runserver.