Membuat Diagram Menggunakan Canvas API
1. Diagram garis
Kode HTML
<html>
<head>
<title>Diagram Garis</title>
</head>
<body onload=init()>
<h1>Penggunaan WhatsApp Anda</h1>
<canvas width="600" height="500" id="MyCanvasArea" style="border:2px
solid blue;" tabindex="0">
Error
</canvas>
<script>
// KODE
</script>
</body>
</html>
Kode JS
function init() {
var gCanvas = document.getElementById('MyCanvasArea');
var ctx = gCanvas.getContext('2d');
// data untuk diagram
var data = new Array(7);
data[0] = "1,130"; data[1] = "2,140"; data[2] = "3,150";
data[3] = "4,140";
data[4] = "5,180"; data[5] = "6,240"; data[6] = "7,340";
// gambar graf-nya
drawLineGraph(ctx, data, 70, 100, (gCanvas.height - 40), 50);
}
function drawLineGraph(ctx, data, startX, barWidth, chartHeight,
markDataIncrementsIn) {
// Kode untuk menggambar x axis
ctx.lineWidth = "3.0";
var max = 0;
var startY = chartHeight;
drawLine(ctx, startX, startY, startX, 1);
drawLine(ctx, startX, startY, 490, startY);
for (var i = 0, m = 0; i < data.length; i++, m += 60) {
ctx.lineWidth = 0.3;
drawLine(ctx, startX, startY - m, 490, startY - m)
ctx.font = "bold 12pt Arial";
ctx.fillText(m, startX - 30, startY - m);
}
for (var i = 0, m = 0; i < data.length; i++, m += 61) {
ctx.lineWidth = 0.3;
drawLine(ctx, startX + m, startY, startX + m, 1);
var values = data[i].split(",");
var day;
// Singkatan nama hari
switch (values[0]) {
case "1":
day = "SEN";
break;
case "2":
day = "SEL";
break;
case "3":
day = "RAB";
break;
case "4":
day = "KAM";
break;
case "5":
day = "JUM";
break;
case "6":
day = "SAB";
break;
case "7":
day = "MNG";
break;
}
ctx.fillText(day, startX + m - 10, startY + 20);
}
// plot titik-titik pada canvas dan gambar garis menghubungkan mereka
var startAngle = 0 * (Math.PI / 180);
var endAngle = 360 * (Math.PI / 180);
var newValues;
for (var i = 0, m = 0; i < data.length; i++, m += 60) {
ctx.beginPath();
var values = data[i].split(",");
var xPos = startX + parseInt(values[0]) + m;
var yPos = chartHeight - parseInt(values[1]);
ctx.arc(xPos, yPos, 5, startAngle, endAngle, false);
ctx.fillStyle = "red";
ctx.fill();
ctx.fillStyle = "blue";
ctx.fillText(values[1], xPos, yPos);
ctx.stroke();
ctx.closePath();
if (i > 0) {
ctx.strokeStyle = "green";
ctx.lineWidth = 1.5;
ctx.moveTo(oldxPos, oldyPos);
ctx.lineTo(xPos, yPos);
ctx.stroke();
}
oldxPos = xPos;
oldyPos = yPos;
}
}
function drawLine(ctx, startx, starty, endx, endy) {
ctx.beginPath();
ctx.moveTo(startx, starty);
ctx.lineTo(endx, endy);
ctx.closePath();
ctx.stroke();
}
Penjelasan
Graf ini dan seterusnya menggunakan array bernama data. Elemen array terdiri atas dua bagian: nama hari dan nilai waktu (menit). Fungsi split() digunakan untuk memisahkan kedua nilai itu.
Koordinat dihitung menggunakan parameter m (untuk sumbu x) dan parameter nilai (dalam menit) (untuk sumbu y).
DI dalam loop, terdapat dua koordinat: satu di dalam moveTo() dan satunya lagi di dalam lineTo(). Keduanya digunakan untuk menggambar garis kurva. Perlu dicatat, oldxPos dan oldyPos tidak dihitung pada iterasi pertama karena tidak mungkin menggambar garis hanya dengan satu koordinat saja. Sedangkan untuk seterusnya, sudah didapatkan dua koordinat dan garis bisa digambar.
2. Diagram batang
Kode HTML
<html>
<head>
<title>Diagram Batang</title>
</head>
<body onload=init()>
<h1>Penggunaan WhatsApp Anda</h1>
<canvas width="600" height="500" id="MyCanvasArea" style="border:2px
solid blue;" tabindex="0">
Error
</canvas>
<script>
</script>
</body>
</html>
Kode JS
function init() {
var gCanvas = document.getElementById('MyCanvasArea');
var ctx = gCanvas.getContext('2d');
// DATA
var data = new Array(7);
data[0] = "SEN,130"; data[1] = "SEL,140"; data[2] = "RAB,150";
data[3] = "KAM,140"; data[4] = "JUM,170"; data[5] = "SAB,250";
data[6] = "MNG,340";
// Gambar diagram batang
drawBarChart(ctx, data, 70, 100, (gCanvas.height - 40), 50);
}
function drawBarChart(ctx, data, startX, barWidth, chartHeight,
markDataIncrementsIn) {
// Gambar sumbu x dan y
ctx.lineWidth = "3.0";
var startY = chartHeight;
drawBarGraph(ctx, startX, startY, startX, 30, data, chartHeight);
drawLine(ctx, startX, startY, 570, startY);
}
function drawLine(ctx, startx, starty, endx, endy) {
ctx.beginPath();
ctx.moveTo(startx, starty);
ctx.lineTo(endx, endy);
ctx.closePath();
ctx.stroke();
}
function drawBarGraph(ctx, startx, starty, endx,
endy, data, chartHeight) {
ctx.beginPath();
ctx.moveTo(startx, starty);
ctx.lineTo(endx, endy);
ctx.closePath();
ctx.stroke();
var max = 0;
// memberi label sumbu x
for (i = 0; i < data.length; i++) {
var xValues = data[i].split(",");
var xName = xValues[0];
ctx.textAlign = "left";
ctx.fillStyle = "#b90000";
ctx.font = "bold 15px Arial";
ctx.fillText(xName, startx + i * 50 + i * 20, chartHeight + 15, 200);
var height = parseInt(xValues[1]);
if (parseInt(height) > parseInt(max))
max = height;
var color = '#' + Math.floor(Math.random() * 16777215).toString(16);
drawBar(ctx, startx + i * 50 + i * 20, (chartHeight - height), height, 50, color);
ctx.fillText(Math.round(height / 60) + " jam", startx + i * 50 + i * 20,
(chartHeight - height - 20), 200);
}
// beri judul sumbu x
ctx.beginPath();
ctx.fillStyle = "black";
ctx.font = "bolder 20pt Arial";
ctx.fillText("<------------Hari dalam Pekan------------>", startx + 150, chartHeight + 35, 200);
ctx.closePath();
// labelling untuk sumbu y
var ylabels = Math.ceil(max / 60);
var yvalue = 0;
ctx.font = "bold 15pt Arial";
for (i = 0; i <= ylabels; i++) {
ctx.textAlign = "right";
ctx.fillText(yvalue, startx - 5, (chartHeight - yvalue), 50);
yvalue += 60;
}
// beri judul sumbu y
ctx.beginPath();
ctx.font = 'bolder 20pt Arial';
ctx.save();
ctx.translate(20, 70);
ctx.rotate(-0.5 * Math.PI);
var rText = 'Rotated Text';
ctx.fillText("<--------Waktu dalam Menit--------->", 0, 0);
ctx.closePath();
ctx.restore();
}
function drawBar(ctx, xPos, yPos, height, width, color) {
ctx.beginPath();
ctx.fillStyle = color;
ctx.rect(xPos, yPos, width, height);
ctx.closePath();
ctx.stroke();
ctx.fill();
}
Penjelasan
Mirip dengan diagram garis, bedanya kita menggambar persegi panjang yang merepresentasikan bar. Angka 1, 2, 3, ... digunakan untuk menunjukkan hari (1 = Senin).
Untuk menghasilkan warna acak, kalikan nilai integer kode warna putih dengan bilangan acak dari fungsi random Javascript.
var color='#'+Math.floor(Math.random()*16777215).toString(16);
Bilangan 16777215 adalah nilai desimal dari #FFFFF (putih non-transparan).
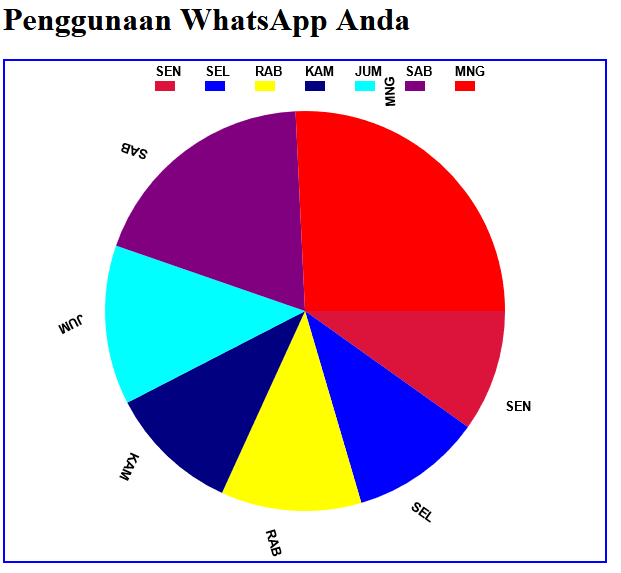
3. Pie Chart
Kode HTML
<html>
<head>
<title>Diagram Lingkaran</title>
<script src="piechart.js"></script>
</head>
<body onload=init()>
<h1>Penggunaan WhatsApp Anda</h1>
<canvas width="600" height="500" id="MyCanvasArea" style="border:2px
solid blue;" tabindex="0">
Error
</canvas>
<script>
</script>
</body>
</html>
Kode JS
function init() {
var can = document.getElementById('MyCanvasArea');
var ctx = can.getContext('2d');
var data = [130, 140, 150, 140, 170, 250, 340];
var colors = ["crimson", "blue", "yellow", "navy", "aqua", "purple",
"red"];
var names = ["SEN", "SEL", "RAB", "KAM", "JUM", "SAB", "MNG"];
var centerX = can.width / 2;
var centerY = can.height / 2;
var radius = (Math.min(can.width, can.height) / 2) - 50;
var startAngle = 0, total = 0;
for (var i in data) {
total += data[i];
}
var incrFactor = -(centerX - centerX / 2);
var angle = 0;
for (var i = 0; i < data.length; i++) {
ctx.fillStyle = colors[i];
ctx.beginPath();
ctx.moveTo(centerX, centerY);
ctx.arc(centerX, centerY, radius, startAngle, startAngle + (Math.PI * 2 * (data[i] / total)), false);
ctx.lineTo(centerX, centerY);
ctx.rect(centerX + incrFactor, 20, 20, 10);
ctx.fill();
ctx.fillStyle = "black";
ctx.font = "bold 10pt Arial";
ctx.fillText(names[i], centerX + incrFactor, 15);
ctx.save();
ctx.translate(centerX, centerY);
ctx.rotate(startAngle);
var dx = Math.floor(can.width * 0.5) - 100;
var dy = Math.floor(can.height * 0.20);
ctx.fillText(names[i], dx, dy);
ctx.restore();
startAngle += Math.PI * 2 * (data[i] / total);
incrFactor += 50;
}
}
Penjelasan
Data yang digunakan masih sama. Triknya adalah dengan cara mengubah sudut akhir per data. Sementara berbagai karakter dicetak dengan bantuan translasi dan rotasi.
Tugas
Lihat v-class ya...