Meta Tag HTML Media Sosial pada Laman Web
Beberapa waktu yang lalu, saya membagikan sebuah artikel melalui WhatsApp, namun link preview hanya menampilkan URL, tidak ada gambar, judul, maupun deskripsi konten. Selain struktur dokumen web harus benar secara kode dan tampilan, kita juga sebaiknya menyertakan metadata tertentu agar konten laman (misalnya artikel) dapat dikenali sebagai obyek oleh media sosial. Salah satu protokol yang banyak digunakan adalah Open Graph buatan Facebook.
Dengan metadata media sosial pada html, ketika membagikan konten web maka link preview dapat menampilkan URL, judul, deskripsi, dan gambar. Gambar di bawah adalah ketika saya membagikan artikel Wikipedia di Line.

Template Minimal Open Graph
<meta property="og:title" content="Membuat Sertifikat Wildcard Let's Encrypt dengan Certbot" />
<meta property="og:description" content="Otoritas sertifikat (CA) Let's Encrypt kini telah memperbarui protokol ACME2." />
<meta property="og:url" content="https://gpraz.xyz/blog/2018/membuat-sertifikat-wildcard-lets-encrypt-dengan-certbot/" />
<meta property="og:type" content="article" />
<meta property="og:image" content="https://gpraz.xyz/static/blog/image/header_image.png" />
Sisipkan tag meta di atas pada elemen <head>. Sesuaikan nilai atribut content. Title dan description sebaiknya tidak terlalu panjang. Type adalah tipe obyek, misalnya laman web ini adalah sebuah artikel. Ukuran gambar (image) yang valid adalah di atas 300 x 200 px (lebar x tinggi). Ukuran ideal adalah 1200 x 1200 px (rasio 1:1). Jika memungkinkan, jangan gunakan gambar generic, melainkan berbeda-beda setiap konten.
Template Extended
Pengaturan metadata cukup mudah bila kita menggunakan CMS untuk menulis konten laman web. Jika menggunakan framework bahasa pemrograman tertentu, kita bisa menggunakan package tertentu, atau dengan View (pada MVC) maupun Template (pada MVT). Contoh di bawah adalah menggunakan template Django.
<meta name="description" content="{{article.description}}" />
<!-- markup Schema.org untuk Google+ -->
<meta itemprop="name" content="{{article.title}}">
<meta itemprop="description" content="{{article.description}}">
<meta itemprop="image" content="https://gpraz.xyz{% static 'blog/image/header_image.png' %}">
<!-- basic Twitter Card -->
<meta name="twitter:card" content="summary">
<!-- Open Graph -->
<meta property="og:title" content="{{article.title}}" />
<meta property="og:type" content="article" />
<meta property="og:url" content="https://gpraz.xyz{{article.get_url}}" />
<meta property="og:image" content="https://gpraz.xyz{% static 'blog/image/header_image.png' %}" />
<meta property="og:description" content="{{article.description}}" />
<meta property="og:site_name" content="GPraz" />
<meta property="article:published_time" content="{{article.created_at|date:'c'}}" />
<meta property="article:modified_time" content="{{article.modified_at|date:'c'}}" />
Contoh di atas juga menyertakan metadata Schema.org dan Twitter card sederhana.
Untuk tipe data waktu (misalnya published_time), format yang dikenali adalah ISO 8601. Untuk Django, filter template date:'c' dapat digunakan untuk menampilkan field datetime pada model sesuai format ISO 8601.
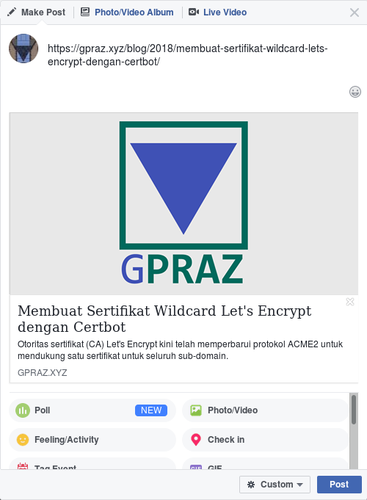
Gambar di bawah adalah link preview ketika membagikan artikel di Facebook.

Uji Metadata
Salah satu cara menguji apakah metadata Open Graph terbaca dengan baik adalah dengan menggunakan Sharing Debugger milik Facebook. Cukup masukkan URL pada input box dan akan tampil informasi apa saja yang dikenali Facebook saat membagikan laman web tersebut, misalnya seperti pada gambar di bawah.

Jika konten belum pernah dibagikan di Facebook, maka konten tersebut harus dikeruk (scrape) terlebih dahulu.
Untuk menganalisis lebih lanjut mengenai obyek Open Graph pada URL, kita dapat menggunakan Open Graph Object Debugger.